Table of contents
Introduction
Until May 29, 2013, JQuery was the most used JavaScript library available for JavaScript developers, and its architecture was just a bit different from vanilla JavaScript. On the stated date, after several years of brainstorming and development for an architecture that is unique compared to Jquery and vanilla JS, Meta (formerly called Facebook) introduced React to the world. React's release was celebration-worthy when you consider the troubles of pure JS.
React is a JavaScript library for building user interfaces using components. It is free and open-source, meaning it is available for use by anyone, and any interested person can also contribute to making the software better. React eases the stress of endless code repetitions as it adopts the DRY (Don't Repeat Yourself) methodology.
Why React?
React is JavaScript's most used library with a vast and growing community of developers. It is the script behind large web applications such as Facebook, Cloudfare, AirBnB, DropBox, Grammarly, BBC, and many others. Also, it has a large ecosystem of libraries and tools that make development easier.

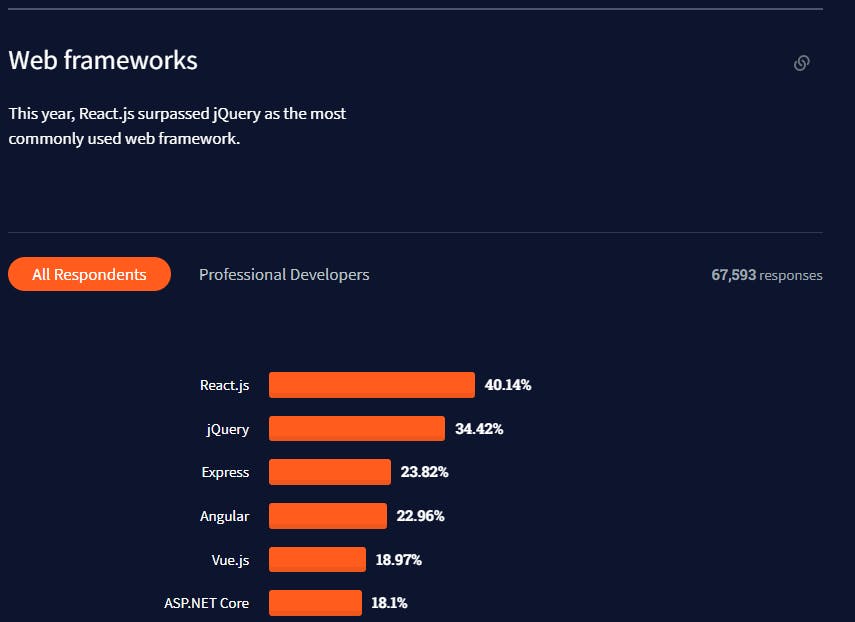
As a frontend developer, React is one of the tools you are expected to know to work in many companies today. According to StackOverflow, React gained momentum this year, beating JQuery to acquire the top spot for the most used web framework by a 40.14% mark. Apart from the popularity, the pay for React developers is enticing for developers. It holds the ninth spot for the highest-paid web frameworks, paying at least $69,480 (this differs from company to company).
What else?
So, with the extensive explanation about React and why it is crucial to be in your skillset as a frontend developer, what are you thinking now? Well, if you are thinking of giving it a try, we are on the same page. You can catch up on the next steps in my next article, Setting up ReactJs on your Machine. In this article, I will be explaining the step-by-step process of setting up React, the prerequisites for it and creating your first React application. If that sounds nice, you can hit the subscribe button and be the first to receive my latest React banger 💥.
Lest I forget, hit me up on Twitter @Tech Evangelist, and tell me how much you love my content, or what I should improve on. I'd love to hear any.
See ya'! Catch ya'!👋