Hey! Welcome back to my React Beginner Series! In the last episode, you learnt about a newly created React App's directory hierarchial structure, its content, and their functions. In this section, you'll be creating your first React application! Sounds cool, right?
Let's get started.
Starting your React Application
There are two ways through which you could run the npm start command and kickstart your application on the browser. The first is the conventional Windows cmd terminal, while the other, which reduces unneccessary navigation and a lot more convenient, is VSCode's cmd terminal. Both works just fine, but one eliminates some trivial back and forth movements. Let's take a look at both.
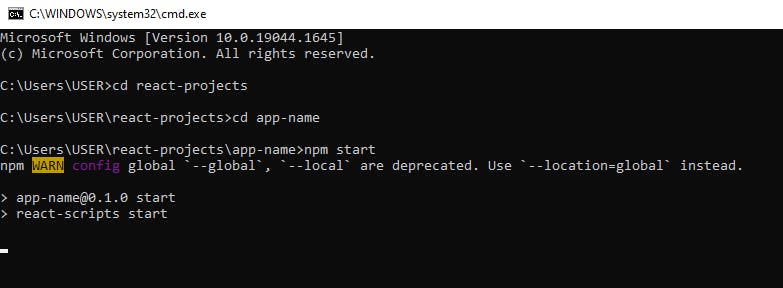
Starting the App from Windows Command Prompt Terminal
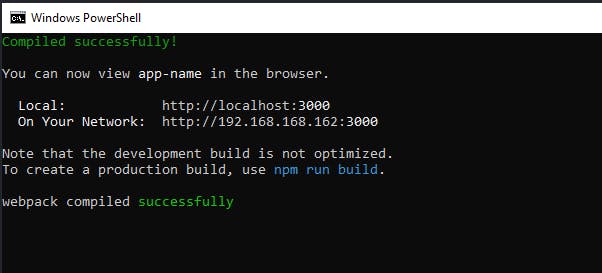
As usual, cd into the folder of your React app from the command prompt terminal (or Bash, if you're using a Macbook). Type code . to open the folder of your app in VScode, and back on the terminal, run npm start to kickstart your React app in the browser.


Starting the App from VSCode Command Prompt Terminal
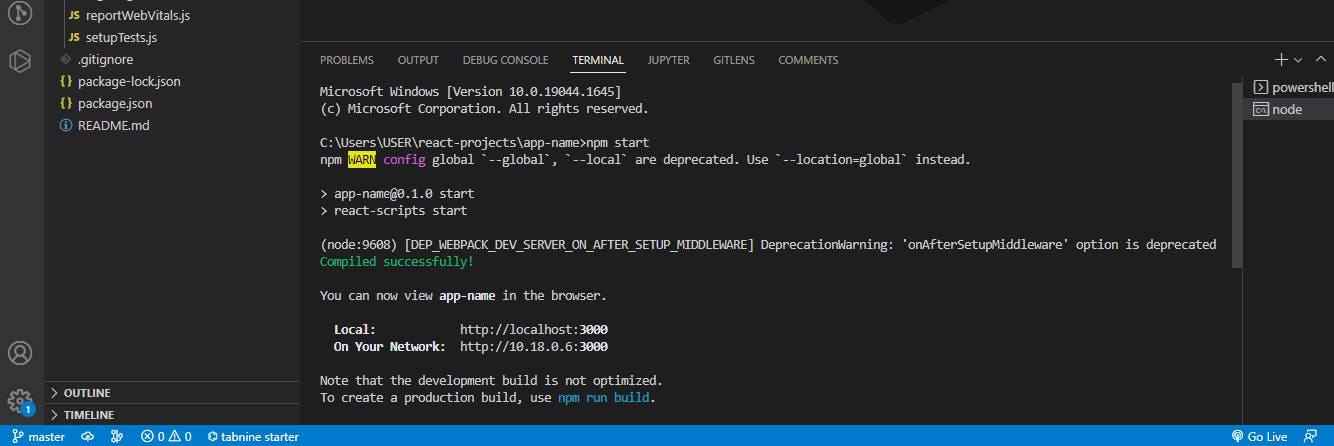
Alternatively, to reduce navigating back and forth between the cmd terminal and VSCode when you want to write a new command, you can access your Windows command prompt terminal on VSCode and run the npm start command.
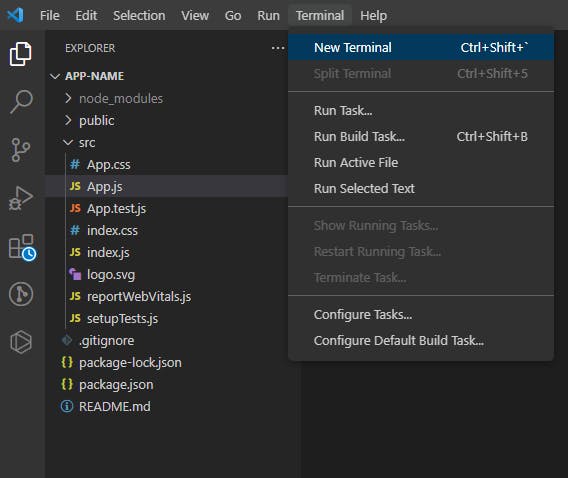
- On VSCode's menu bar, open terminal and click new terminal

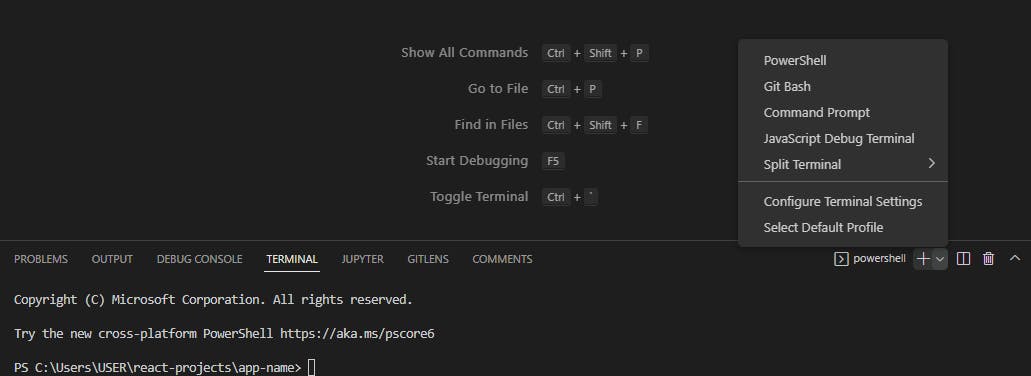
- After opening the terminal, on the right end of the terminal, after the + symbol, click the v symbol and choose
command prompt.

- Run the
npm startcommand to activate your app on the browser
 Voila! Just as it worked on the Windows cmd terminal, it is also running from VSCode's cmd terminal, and your App is currently viewable on localhost:3000.
Voila! Just as it worked on the Windows cmd terminal, it is also running from VSCode's cmd terminal, and your App is currently viewable on localhost:3000.
Writing your first React App: "Hello, World!"
In the previous episode, among other files, I mentioned the index.js and the App.js files in the scr folder. To reiterate a bit, the index.js file is the entry point of the React application which gets rendered in a specifed html node of index.html, usually a div with a root id, while the App.js file is a React component, the root component specifically, where other components of your application will either be created or rendered. The App.js file is prefilled with a default React component template, the view currently rendered on your browser, and it is the file where we'll be writing our first React app.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
In the App.js file, remove the import logo from './logo.svg'; line and every other code within the container div of the function App. Then, we have a clean component.
import './App.css';
function App() {
return (
<div className="App">
</div>
);
}
export default App;
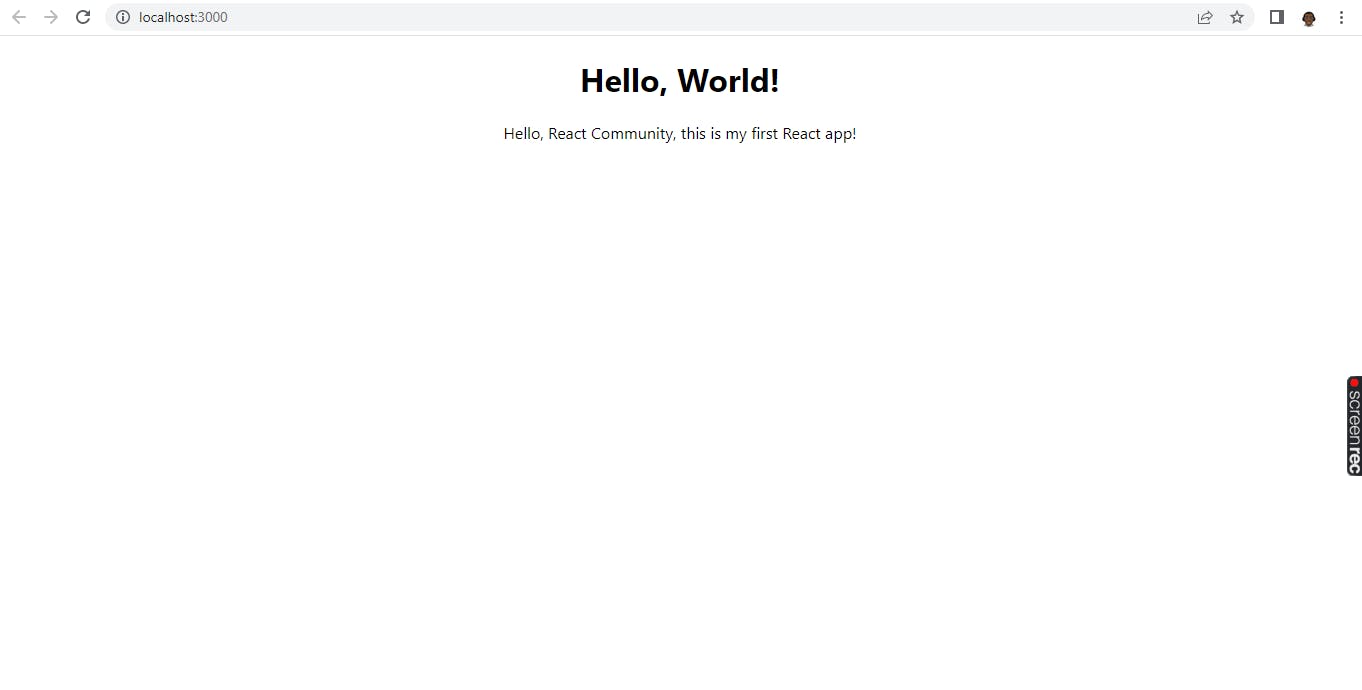
Within the container div with a className, App, add an HTML h1 tag with content, "Hello, World!", and a p tag with content, "Hello, React Community, this is my first React app!".
function App() {
return (
<div className="App">
<h1>Hello, World!</h1>
<p>Hello, React Community, this is my first React app!</p>
</div>
);
}
Hit ctrl + s, and check out the page of your React app on the browser again. What did you see?
 Congratulations! You've successfully created your first React application.
It's centered and well-spaced, is that React too? Lol, no, that's because we are using the default React app styles for the
Congratulations! You've successfully created your first React application.
It's centered and well-spaced, is that React too? Lol, no, that's because we are using the default React app styles for the App.js component, App.css. You can open the CSS file to manipulate the styles and check out the results.
Conclusion
In this episode, we discussed Windows terminal and VSCode terminal, reviewed some mentioned files from the last episode, App.js and index.js, and also built our first React application by editing the content of the App.js file.
I expect you to have loads of questions at the end of this article. What are components? Isn't that HTML that I'm seeing in a JavaScript library? Why are we writing HTML in a JavaScript function without using the HTML DOM APIs? Why are we exporting App and to where? And if you're the observant type, why is a function name beginning with a capital letter? In fact, why is App.js folder's name capitalized and index.js file is not?
Find out more in the next episodes of React Beginner Series where I'll be explaining some intricate details of a React application and its naming conventions.
I know you don't want to miss out on the next exciting episodes of my React Beginner Series, so, subscribe to my newsletter and receive the latest episode directly in your mailbox, that's more personal, 😉.
Also, don't forget to like, comment, and share this article with your friends and fams, and connect with me on Twitter @Tech Evangelist, where I'll be bringing your more sermons on the ministry of tech in Nigeria and Africa at large.
See ya'! 👋
